Page speed is a critical factor that influences not only user experience but also the visibility of your website on search engines. With users expecting websites to load quickly, slow page speeds can create a negative first impression and drive users away. Beyond the impact on user satisfaction, poor page speed directly affects search engine rankings, as Google and other search engines prioritise fast-loading websites.
Understanding Page Speed and Its Role in SEO Performance
Page speed refers to how quickly a website’s content loads when a user visits it. As a vital component of technical SEO, page speed significantly influences SEO performance, given that search engines like Google use it as a ranking factor. When a website loads quickly, it leads to better user engagement, longer session durations, and more pages visited per session—all of which signal positive user experience to search engines.
A slow page, in contrast, not only frustrates users but also hinders a website’s ability to rank well on search engine results pages (SERPs). Since Google’s algorithms prioritise websites that deliver a fast and seamless user experience, ensuring optimal page speed is essential for maintaining and improving SEO performance.
Common Causes of Poor Page Speed on Your Website
Several factors can slow down your website’s page speed. Heavy image files, unoptimised code, and too many third-party scripts are amongst the most common culprits.
Large image files, for instance, can drastically increase loading times if not compressed, especially on mobile devices. Similarly, JavaScript and CSS files that aren’t optimised can delay page rendering, causing the website to appear blank or incomplete until fully loaded. Additionally, plugins and widgets, particularly on WordPress sites, can cause unnecessary bloat if not managed correctly.
Recognising and addressing these issues can help you improve page speed and, subsequently, boost your SEO performance and website ranking.
How Slow Page Speed Impacts Core Web Vitals and SEO Performance
Core Web Vitals are a set of specific factors that Google considers essential for a webpage’s overall user experience. These include metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), each of which is directly affected by page speed.
When a website has poor page speed, its Core Web Vitals scores suffer, leading to a negative impact on SEO performance.
For example, a low LCP score, indicating a slow loading time for the main content, signals to Google that the page might not be user-friendly, leading to a potential ranking drop. By optimising page speed, websites can improve their Core Web Vitals scores and thus enhance their overall SEO standing.
Why Poor Page Speed Affects User Experience and Increases Bounce Rates
User experience is paramount in today’s digital landscape, and page speed plays a crucial role in shaping that experience. When a website takes too long to load, users often become frustrated and may leave before interacting with the content—this is known as a bounce.
High bounce rates not only decrease the likelihood of conversions but also harm SEO, as search engines consider bounce rates an indicator of poor user satisfaction. The faster a website loads, the more likely users are to stay, engage, and explore additional pages.
Improving page speed can therefore significantly enhance user experience and reduce bounce rates, leading to better SEO performance and a stronger website ranking.
How to Identify Page Speed Issues with Core Web Vitals Metrics
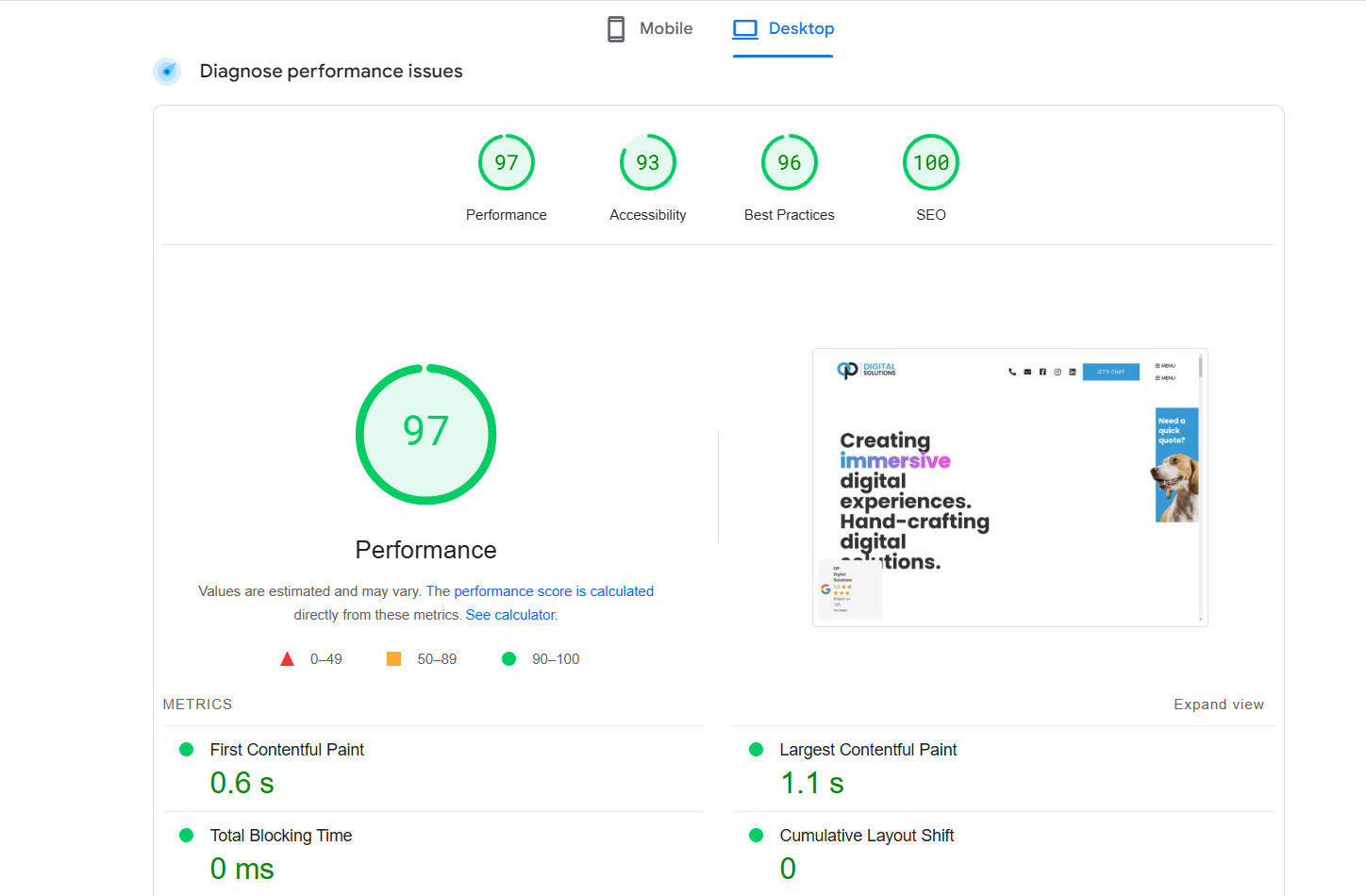
Identifying page speed issues involves analysing Core Web Vitals metrics, which provide insight into various aspects of website performance. Google’s PageSpeed Insights tool is a helpful resource that breaks down key metrics like LCP, FID, and CLS, offering recommendations for improvements.
Additionally, Google Search Console allows website owners to monitor Core Web Vitals performance and see where pages fall short of the recommended thresholds. Through these tools, you can pinpoint specific areas that require optimisation, such as large image files or excessive CSS and JavaScript loading times.
Addressing these issues is an effective way to improve page speed and, in turn, strengthen SEO performance.

Effective Strategies to Improve Page Speed and Boost SEO Performance
To enhance page speed, consider implementing several optimisation techniques.
Image compression, for instance, can significantly reduce file sizes without compromising quality, leading to faster load times.
Minimising JavaScript and CSS files, as well as reducing the number of third-party scripts, can streamline page rendering and improve performance. Leveraging browser caching and content delivery networks (CDNs) can further optimise loading times by reducing server load and delivering content from locations closer to the user.
Regularly auditing and refining these elements ensures that your website maintains optimal page speed, ultimately supporting SEO performance and providing a better experience for users.
Hand Picked Articles
- Effective Ways to Drive Traffic to the Website with Organic, Social, and Direct Methods
- Effective Local SEO and Social Media Marketing for Establishing a Stronger Digital Presence
- Website Development Essentials in Building a Strong Online Foundation
- Boost Local Business Visibility by Leveraging Pay-Per-Click Advertising
- What is Responsive Web Design?