Have you thought about the brain of Google’s core web vitals and how it ties these three pillars of digital solutions together? In web design, website development, and SEO, Core Web Vitals have emerged as a critical factor that bridges these domains.
Understanding and optimising for Core Web Vitals is no longer an option but a necessity for web developers and SEO experts. If you’re a web developer or an SEO specialist, here is some of the most important information about what Core Web Vitals are, how to measure them, and why they are crucial in ensuring a website’s success in the digital landscape.
What Are Core Web Vitals?
Core Web Vitals are a set of specific factors that Google uses to measure the user experience provided by a website. They encompass three key metrics:
Largest Contentful Paint (LCP): This metric evaluates how fast the largest content element loads on a page, ensuring that users are not left waiting for crucial content.
First Input Delay (FID): FID gauges the responsiveness of a website by measuring the delay between a user’s interaction (e.g., clicking a button) and the browser’s response.
Cumulative Layout Shift (CLS): CLS assesses the visual stability of a website, minimising unexpected layout shifts that can be frustrating for users.
These metrics provide a comprehensive view of a website’s performance, user-friendliness, and overall quality.
How to Check Core Web Vitals
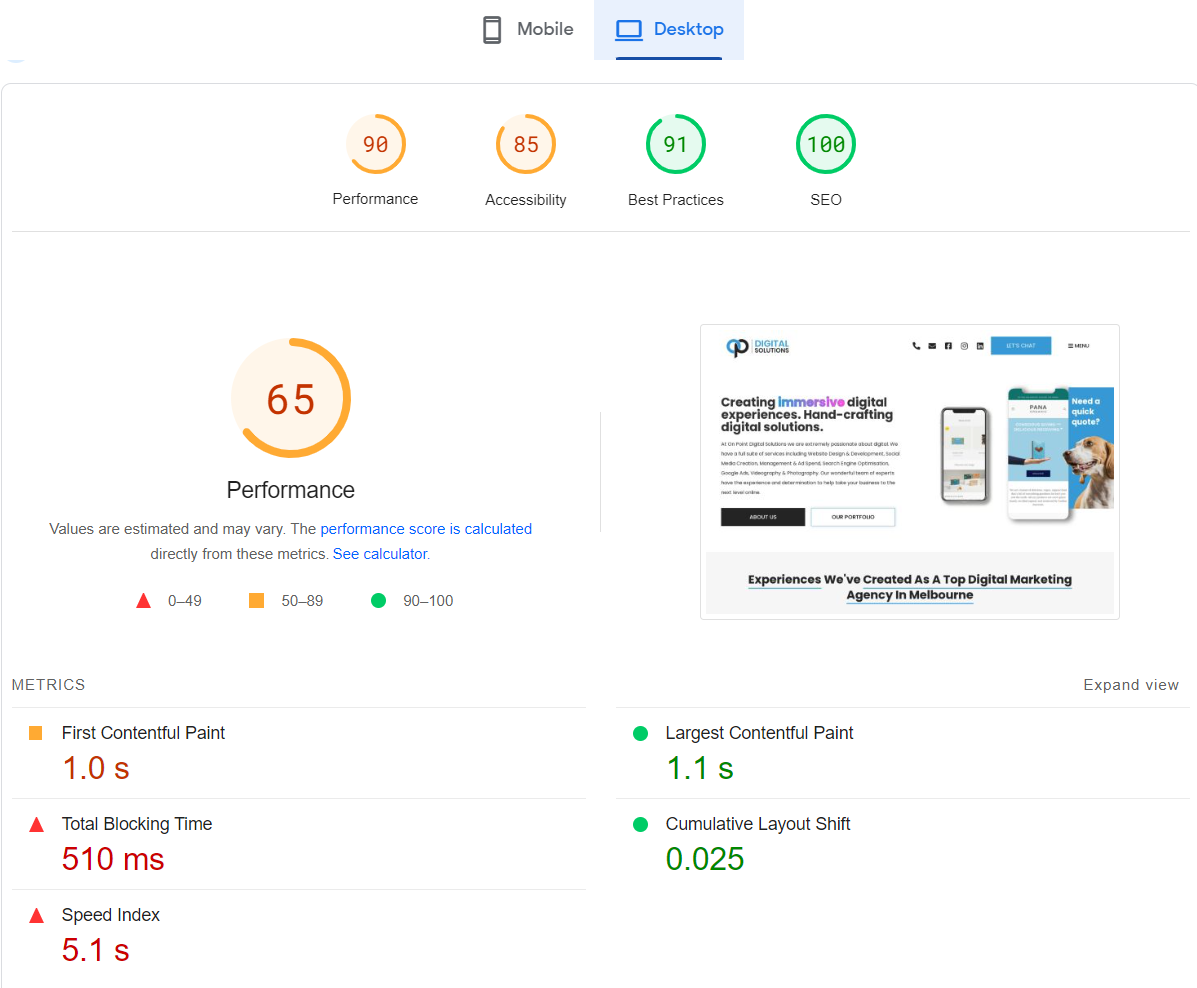
To assess Core Web Vitals, web developers and SEO experts can use Google’s tools like PageSpeed Insights, Lighthouse, and Search Console. These tools provide in-depth reports on a website’s performance and highlight areas that need improvement. Developers can also use various other online tools and extensions to measure Core Web Vitals, which help identify issues that may impact user experience.
Measuring Core Web Vitals is an essential step before launching a website, as it helps identify potential problems and areas for improvement. It ensures that the website is user-friendly and SEO-ready right from the start.
Importance in Web Design and Development
The Role of Core Web Vitals in Web Design
Web design goes beyond aesthetics; it also focuses on creating an intuitive and responsive user experience. Core Web Vitals play a significant role in web design as they influence how users perceive a website’s speed, interactivity, and visual stability.
Designers need to consider elements like image optimisation, code efficiency, and layout stability to ensure that a website meets Core Web Vitals’ requirements. A well-designed website that aligns with Core Web Vitals not only provides a better user experience but also ranks higher in search results, attracting more traffic.
Why Core Web Vitals Matter in Web Development
For web developers, Core Web Vitals are like a quality checklist. They provide concrete, measurable data that developers can use to optimise a website’s performance. When building a site, developers can focus on efficient coding, resource loading, and server response times to meet the desired LCP and FID scores.
Additionally, by minimising layout shifts, developers create a smoother user experience that keeps visitors engaged. Meeting Core Web Vitals standards ensures that the site is well-prepared for SEO success and user satisfaction.
SEO Benefits of Core Web Vitals
Core Web Vitals and SEO are closely intertwined. Google uses these metrics as ranking signals, which means that websites that perform well in terms of LCP, FID, and CLS are more likely to rank higher in search results. SEO experts can capitalise on this by optimising websites to meet Core Web Vitals’ standards.
This, in turn, leads to improved search engine rankings, increased organic traffic, and ultimately higher conversion rates. Therefore, the incorporation of Core Web Vitals into web development and SEO strategies is pivotal for online success.
The Benefits of Optimising for Core Web Vitals
Enhanced User Experience
Core Web Vitals, at their core, are about improving the user experience. Websites that load quickly, respond promptly to user interactions and maintain visual stability offer a smoother and more enjoyable experience for visitors.
Users are more likely to stay on such websites, engage with content, and convert into customers. This positive experience enhances the website’s reputation and encourages users to return, leading to better brand loyalty and customer retention.
Better Search Engine Rankings
Search engines, especially Google, prioritise websites that provide a great user experience. By optimising for Core Web Vitals, web designers and developers can boost a site’s chances of ranking higher in search results.
This improved visibility can significantly impact the organic traffic a website receives, leading to increased exposure and potential conversions. Meeting Core Web Vitals’ standards isn’t just a user-centric goal but also a strategic move to stay competitive in the digital landscape.
Reduced Bounce Rates
Websites that fail to meet Core Web Vitals often experience high bounce rates, as users quickly abandon pages that load slowly or exhibit poor interactivity. By optimising these metrics, website owners can keep users engaged and reduce bounce rates.
This translates to more time spent on the site, increased page views, and a higher likelihood of achieving website goals, whether it’s making a sale, generating leads, or delivering information.
Target Scores and Quality Standards
To align your website with today’s quality standards, you should aim for specific target scores in each Core Web Vitals metric. Google recommends the following targets:
LCP: Less than 2.5 seconds
FID: Less than 100 milliseconds
CLS: Less than 0.1
Meeting or surpassing these targets is essential for ensuring a website’s success in terms of user experience and search engine rankings.
Understanding and optimising for these metrics are essential for creating user-friendly, high-performing websites that not only please visitors but also rank well in search engines. The benefits of meeting Core Web Vitals’ standards are clear, from enhanced user experience and better search engine rankings to reduced bounce rates. Therefore, web developers and SEO experts must prioritise these vital metrics to build websites that stand out in the competitive digital landscape.
Hand Picked Articles
- What are the Latest Google Algorithm Updates in 2023
- How A Web Development Company Help Your Business Meet The Highest Digital Standards
- How a Web Designer Empowers Businesses through Captivating Websites
- Four Tips For Choosing The Best Web Design And Development Company
- How Web Design Agencies Revolutionise the Digital Era